La maggior parte degli utenti oggi naviga da smartphone, ed è importante che la loro esperienza di navigazione sul nostro sito sia ottimizzata per questo tipo di dispositivi. Infatti, quello che in molti non sanno, è che l’ottimizzazione di un sito aumenta la percentuale di conversione, che nel caso di un e-commerce si tratta di soldini che direttamente arrivano sul conto.
Ogni secondo che passa in caricamento… perdiamo clienti e soldi.
Ogni volta che un utente non vede il pulsante di conversione… perdiamo clienti e soldi.
Ogni volta che non analizziamo il loro comportamento… perdiamo soldi.
Quando è stata l’ultima volta che hai analizzato i tempi di caricamento del tuo sito?
Sa non lo hai mai fatto o è passato più di un mese… STAI PERDENDO SOLDI!
In questo articolo ti spiegerò come analizzare la velocità del tuo e-commerce e ti darò qualche dritta per risolvere eventuali colli di bottiglia. Se non sei uno sviluppatore magari qualche parolina non sarà chiara o magari non saprai come fare determinate cose, ma quello che conta è che tu sappia dove intervenire o dove far mettere focus a chis egue il tuo sito (o e-commerce)
Velocità complessiva
Un tool che io trovo molto buono per valutare la velocità del sito è GTMTRIX. Grazie a questo strumento scoprirai le performance del tuo sito in base a diversi tipi di connessione (fibra, lte, 4g, ecc…).
I dati importanti da controllare sono:
- TTFB: questo è il tempo di risposta del server e deve essere inferiore a 1, se è di più contatta il tuo provider (Aruba, Ovh, Tophost, ecc…) e cerca di capire se c’è modo di velocizzarlo, di solito basta pagare e il problema si risolve, so che è antipatico ma ti garantisco che è un investimento che si ripaga
- TIME TO INTERACTIVE: è il tempo che il sito impiega ad essere operativo e di solito è fortemente influenzato da immagini e chiamate esterne ai social, a video, mappe, ecc… questo valore dovrebbe essere minore di 2
- FULLY LOADED TIME: è il tempo che il sito impiega a caricarsi completamente. Questo valore dovrebbe essere al massimo 4
Questi tempi sono importantissimi e anche se raggiungere i timing ideali che ti ho fornito è veramente difficile devi fare di tutto per avvicinarti il più possibile.
La prima cosa che puoi fare è ottimizzare le immagini che carichi sul tuo sito e ti spiegherò di più nel prossimo paragrafo
Ottimizzazione delle immagini
Anche se non sei campione del mondo di Photoshop non puoi permetterti di rinunciare a delle immagini ottimizzate.
L’ottimizzazione delle immagini porta al tuo sito tantissimi vantaggi sia dal punto di vista della velocità che del posizionamento SEO.
Non entrerò nel merito della SEO perchè ho già scritto un articolo in passato che puoi trovare qui, ma metteremo il focus su come fare in modo che le immagini siano leggere ma comunque di buona qualità. Innanzitutto quello che devi ricordare è che più immagini inserisci in una pagina, più queste devono essere leggere, se un prodotto ha 15 foto non puoi certamente mettere foto in 4k altrimenti finchè il sito finirà di caricare il prodotto sarà scaduto o passato di moda. Il peso ideale di una pagina deve stare entro 1Mb quindi mediamente le foto devono mantenersi intorno ai 200kb. Ovviamente questa è solo una stima dovrai scendere a compromessi con la qualità delle immagini compresse.
Ma cosa succede se hai già caricato millemila prodotti e non hai tenuto conto di questa cosa e adesso le pagine del tuo sito impiegano una vita a caricarsi?
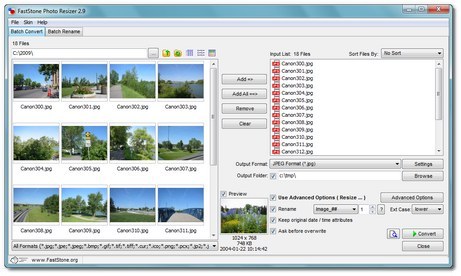
Semplice, esistono dei plugin se usi CMS come WordPress (ad es. smush) e Prestashop (ad es. TinyPNG), può capitare che per motivi di spazio sul server, o semplicemente perchè non si vuole spendere altri soldi per acquistarli, non si possano inserire i plugin, in questi casi basta scaricare la cartella contenente le immagini e processarle in maniera massiva con le macro di Photoshop o più semplicemente con un tool gratuito che si scarica sul PC: FastStone Photo Resizer.

GZip, Cashing, CDN e Lazy loading
A questo punto credo davvero che tu, come imprenditore, possa far poco… dovrai necessariamente rivolgerti ad un esperto. vediamo cosa sono questi paroloni che ho usato:
- GZIP: è un sistema che comprime il sito in modo da farlo viaggiare più velocemente.
- CASHING: è un sistema che memorizza sui dispositivi degli utenti alcuni elementi del sito per permettere un caricamento più veloce.
- CDN: è un sistema che delocalizza le immagini che anziché essere caricate sul server del sito e caricate una ad una vengono messe su server diversi e caricate in parallelo.
- Lazy loading: è un sistema che permette di caricare le immagini solo quando rientrano nello scroll e quindi quando serve che siano visibili.
Se hai un CMS come Prestashop puoi configurare manualmente queste opzioni dalle impostazioni perchè tutte native, se hai WordPress puoi scaricare plugin come Wp-Optimize. Se invece hai un sito customizzato dovrai necessariamente rivolgerti al tuo sviluppatore di fiducia o un’agenzia che sappia dove mettere mano per velocizzare il tuo sito
Se non hai uno sviluppatore o un’agenzia che ti segua (o magari non sei soddisfatto dei risultati)…

